Imágenes circulares con CSS
Imágenes circulares con CSS
En este tutorial, vamos a repasar algunas técnicas para representar imágenes circulares con CSS, utilizando elementos <img>. La propiedad CSS principal responsable de este efecto es border-radius.
A pesar de que es muy simple aplicar este efecto, las imágenes rectangulares requieren un poco de trabajo extra.

Imágenes cuadradas
Los elementos img cuadrados (imágenes donde la dimensión de alto y ancho es la misma), sólo necesitan una línea de CSS. Este tipo de elementos son los más fáciles para crear imágenes circulares con CSS. A continuación el código:
HTML
<img class="circular--square" src="woman.png" />CSS
.circular--square {
border-radius: 50%;
}Este CSS sería una forma de abreviar lo siguiente:
.circular--square {
border-top-left-radius: 50% 50%;
border-top-right-radius: 50% 50%;
border-bottom-right-radius: 50% 50%;
border-bottom-left-radius: 50% 50%;
}Mediante el establecimiento de todas las propiedades border-radius a 50% tanto de alto y ancho a un elemento img, terminamos con un img con forma de círculo:

Imágenes rectangulares
Las imágenes rectangulares son un poco más complicadas para transformar a imágenes circulares con CSS.
Para hacer un círculo, la imagen debe comenzar como un cuadrado.
Para solucionar el problema, podemos insertar el elemento img dentro de un div cuadrado. A continuación, “recortamos” las partes del img que sobrepasen el div. Podemos llevar esto a cabo mediante el establecimiento de un div con la propiedad overflow igual a hidden.
Para evitar que los sujetos de nuestras fotos sean propensos a quedar recortados con esta técnica, tenemos que hacer un tratamiento diferente para las fotos de paisaje (fotos rectangulares orientadas horizontalmente) de las fotos con estilo de retratos (fotos rectangulares orientadas verticalmente).
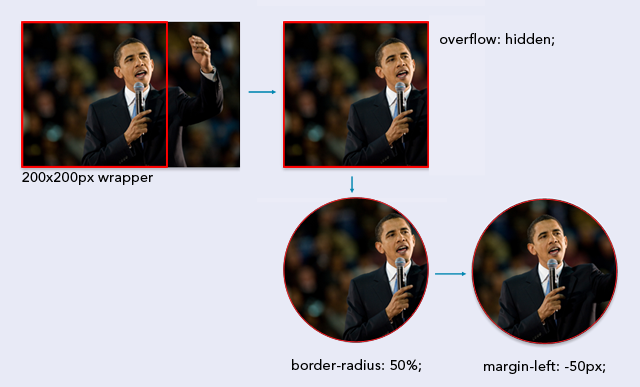
Imágenes con orientación horizontal
HTML
<div class="circular--landscape">
<img src="images/barack-obama.png" />
</div>CSS
.circular--landscape {
display: inline-block;
position: relative;
width: 200px;
height: 200px;
overflow: hidden;
border-radius: 50%;
}
.circular--landscape img {
width: auto;
height: 100%;
margin-left: -50px;
}Los valores widthy height deben ser los mismos para que el div( .circular--landscape) sea cuadrado.
Además, los widthy height deben ser igual o menor a la altura de la img. Esto garantiza que el img ocupe todo el espacio del div sin que tenga que ser estirado.
En general, el tema principal de nuestras fotos de paisajes estará, aunque no siempre, en el centro de la composición. Para darnos la mejor oportunidad de no recortar el objeto principal de la foto, podemos centrar horizontalmente el img en el div esto se logra «empujando» el img hacia la izquierda para compensar el corte.
La cantidad que debemos «empujar» el img es igual al 25% del width/ heightde nuestro div. En este caso, vamos a empujar a la imagen 50px a la izquierda (25% de 200 píxeles es 50 px). Podemos lograr esto mediante el establecimiento de la propiedad margin-left del img a un valor negativo:
margin-left: -50px;
La suposición de que el sujeto de la foto va a estar cerca del centro de la composición no siempre será verdad . Lo mejor es mantener esta suposición en cuenta a la hora de elegir (o editar) nuestras imágenes para utilizar esta técnica.
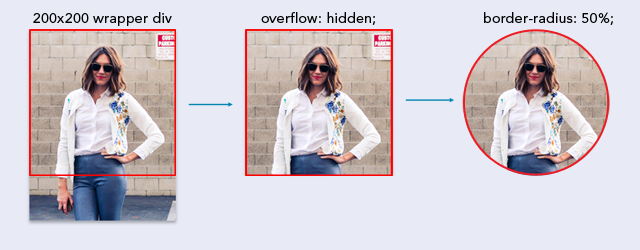
Imágenes con orientación vertical
HTML
<div class="circular--portrait">
<img src="images/woman-portrait.png" />
</div>CSS
.circular--portrait {
position: relative;
width: 200px;
height: 200px;
overflow: hidden;
border-radius: 50%;
}
.circular--portrait img {
width: 100%;
height: auto;
}El supuesto que haremos para imágenes con orientación vertical es que el sujeto de la foto estará en la parte superior central de la composición. Una vez más, esto no va a ser el caso en cada foto.
Al igual que en las fotos de paisajes, nuestro div con orientación vertical deberá tener el mismo width y height de manera que el div sea un cuadrado perfecto.
Esta vez, el width / height debe ser igual o menor que el widthdel elemento img de manera que la imagen puede cubrir todo el div sin necesidad de ser estirado.
Para las imágenes con orientación vertical, asignamos una altura autoy widthde 100%. (Hicimos todo lo contrario para las imágenes con orientación horizontal).
No necesitamos mover el img porque nuestra expectativa es que el tema de la foto estará siempre en la parte superior central de la composición.

Resumen
La técnica para lograr imágenes circulares con CSS se utiliza preferentemente con elementos del tipo img, donde el objeto principal de la foto esté situado en el centro de la misma. Sin embargo, no vivimos en un mundo perfecto, por lo que si es necesario, puedes utilizar un div para img rectangulares.
La propiedad CSS responsable de dar esta forma circular es border-radius. Esto se logra ajustando el radio de las esquinas a 50%.
Enlaces de interés
Cómo hacer una barra de progreso usando jQuery
Insertar un archivo JSON en una base de datos utilizando PHP
jQuery – Comprueba si un elemento tiene un Class específico